「要素が消えるまで待機(NB)」アクティビティのご紹介をします。
1.アクティビティのプログラム名
RCA.Activities.NativeBrowser.WaitElementVanish
2.説明
Studio バージョン 2.1.1.1から
クイックアクセス: 「ツールボックス」 > 「Native Browser」 > 「要素が消えるまで待機(NB)」
コボットStudio 2.1.1.1リリース時に追加されたアクティビティです。パッケージマネージャーから追加可能です。選択した要素がウェブページから消えるのを待ちます。
※動作を確認したコボットStudioのバージョン:2.1.1.2
※バージョンによって文言などが一部異なる場合がございます
3.プロパティ
| プロパティ項目 | プロパティ名 | 入力欄 | 説明 |
|---|---|---|---|
| その他 | パブリック | チェック項目 | ログにアクティビティ内の変数と引数がログファイルに書き込まれ、Centerにプッシュされる。(詳細は「プロパティ項目「パブリック」について」を参照) |
| 表示名 | 任意の文字列 | デザイナーパネルのアクティビティ名に反映される。 | |
| 一般 | エラー時に続行 | 値を入力(Boolean型) | エラー時に後続の処理に進む。 |
| タイムアウト | 値を入力(Int32型) | エラー時になる前に指定した時間(ミリ秒)待機する。 | |
| 実行後の待機時間 | 値を入力(Int32型) | アクティビティの実行後に指定した時間(ミリ秒)待機する。 | |
| 実行前の待機時間 | 値を入力(Int32型) | アクティビティの実行前に指定した時間(ミリ秒)待機する。 | |
| 出力 | 結果 | 値を入力(Boolean型) | タイムアウトまでに要素が消えた場合は「True」、消えなかった場合は「False」を返す。 |
| 入力 | セレクタを編集 | 値を入力(String型) | 要素を指定でクリックしたUI要素の詳細が反映される。 |
| 表示されるまで待機 | チェック項目 | 指定したUL要素が表示されるまで待機する。 |
4.使い方
「要素が消えるまで待機(NB)」アクティビティの実際の使用例をもとに説明します。
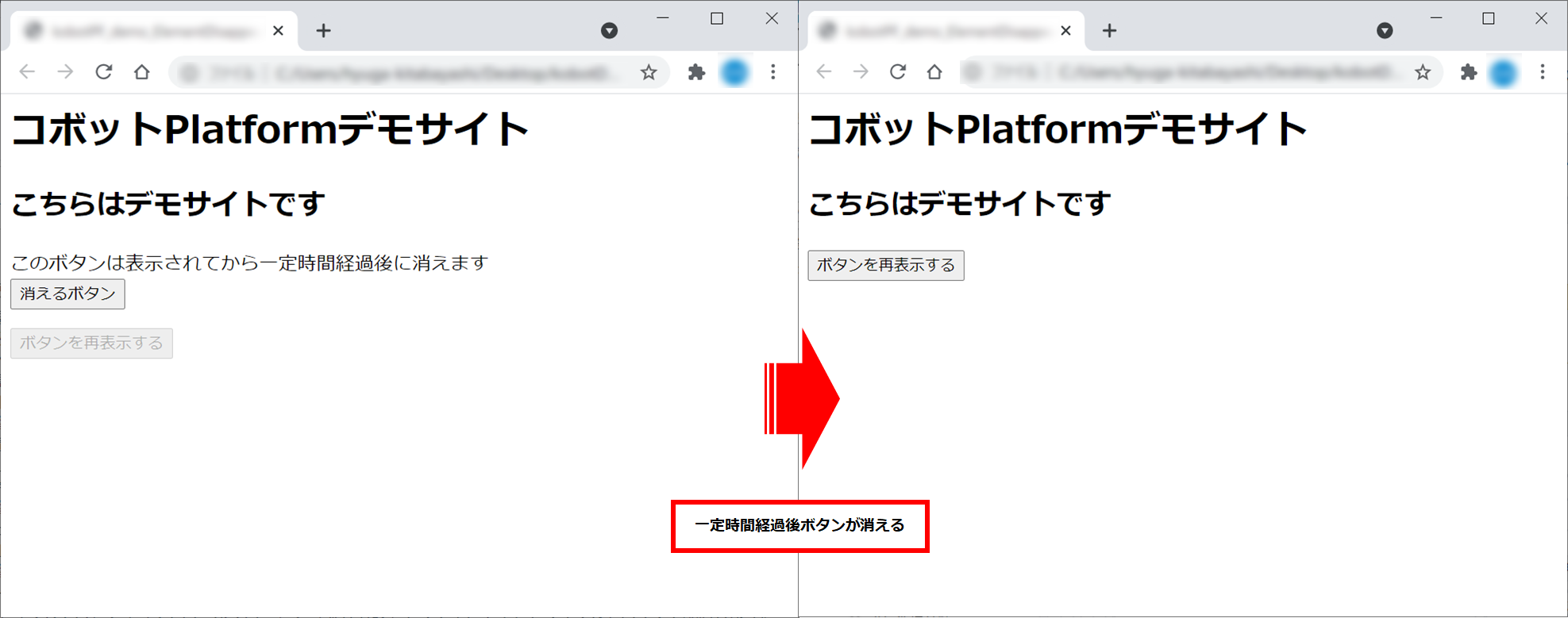
以下のサイトはページを表示してから一定時間経過後に消えるボタンがあります。
「Native Browser」 > 「ブラウザを開く(NB)」アクティビティを配置し、開きたいページのURLを「入力」 > 「URL」プロパティに設定している状態で「Native Browser」> 「要素が消えるまで待機(NB)」アクティビティを「ブラウザを開く(NB)」内にドラッグ&ドロップで配置します。
配置したら「要素を指定」から画面を進め、今回対象の要素を指定します。要素の選択方法について詳しくは「セレクタの取得方法」をご参照ください。
※今回は一定時間経過後に消えるボタンが対象なので、ボタンが表示されている状態で選択します。
「コア」 > 「ダイアログ」 > 「メッセージボックス」アクティビティをドラッグ&ドロップで配置します。
配置したら「入力」 > 「テキスト」プロパティに「"要素が消えました"」と設定します。
「ホーム > スタート」をクリック、もしくは「F5キー」押下で実行します。実行するとWebページを開きます。10秒経過して表示されていたボタンが消えた後「要素が消えました」とメッセージボックスに表示されます。
※「表示されるまで待機」プロパティのチェックを入れた場合、「タイムアウト」プロパティで指定した時間の範囲内で起動したサイトに対象要素が存在するまで待機し、その後、対象要素が消えるまで待ちます。